Timeline
June 2021 - December 2021 (6 months)
My Role
UX Researcher / UX Designer / Visual Designer
Freelance work for Teledermatology Startup K’ept Health
Worked in a small agile team - collaborated with another UX Designer, Product Manager, The CEO and Developers
PROBLEM
How to make Teledermatology inclusive for all skin tones
Studies show that there is a lack of inclusivity and skin color representation/training in the dermatology industry. Dermatologists reported that a lack of images is one reason why many conditions like cancer and Lyme disease go misdiagnosed in darker-skinned patients. As a startup developing their first mobile app, K’ept Health is looking to create a prototype for investors that showcases its sophisticated inclusive AI technology, while communicating a defined and intuitive user flow.
THE SOLUTION
A culturally-competent, AI-driven skin health platform
Diversity & Inclusivity
Artificial intelligence “tags” images of skin with notes including skin condition, shape, size, biomarkers, and more - but this tagging intentionally takes into account differences in skin color and population
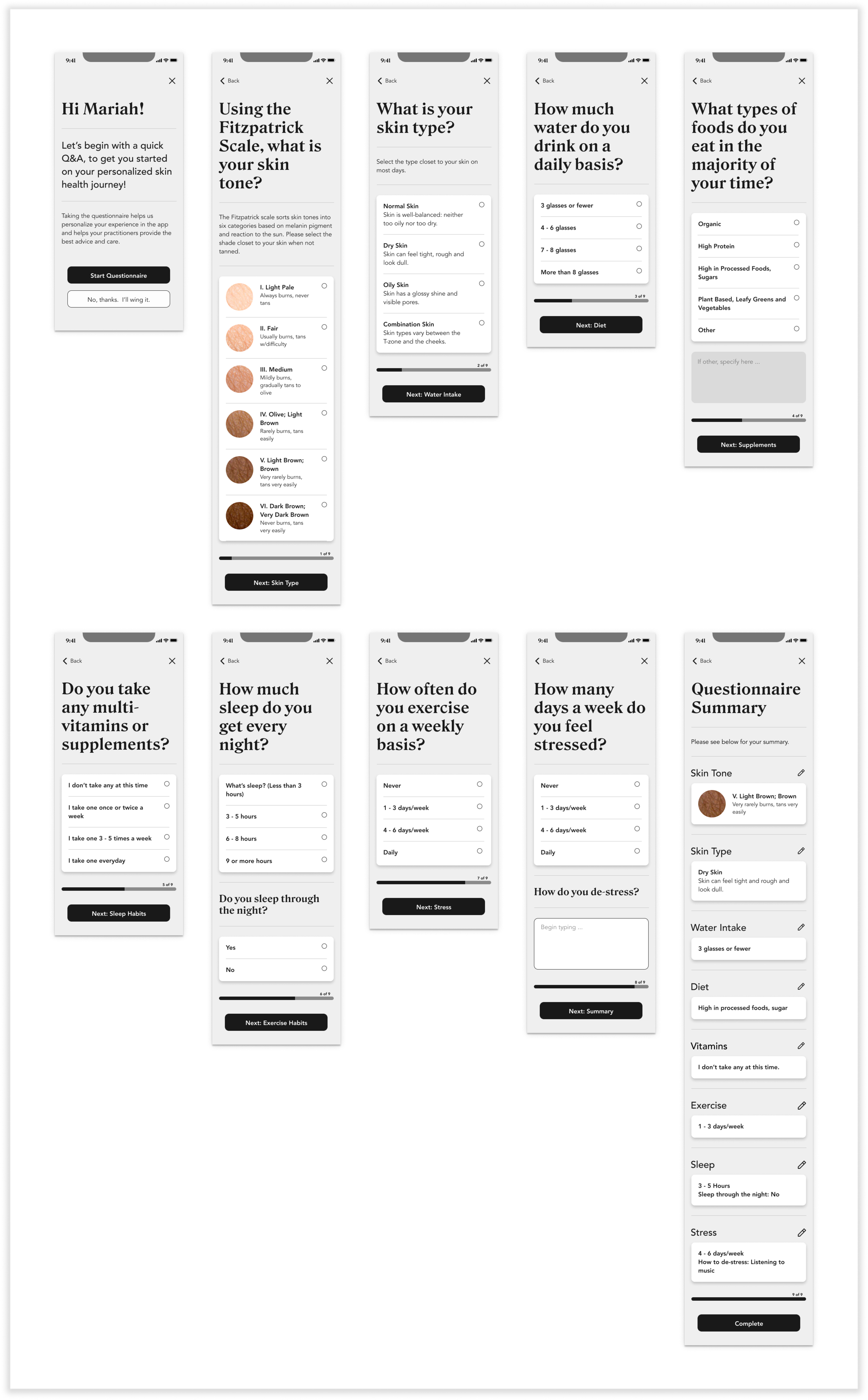
Personalized questionnaire including a Fitzpatrick classification page with accompanying images to find a perfect match for your skin tone
Only meet with practitioners who are experts in skin of color and integrative dermatology
Skin Health Monitoring
Skin analysis in the comfort of your home or on the go - as often as you want!
Keep track of previous analysis results to see your skincare progress
Intuitive instructions and detailed feedback in real time
Who said routine is boring?
Establish a personalized and detailed skincare routine with the help of our experts!
Get recommendations for new skincare products and keep track of when to use them
Keep track of prescriptions, treatments, products and goals all in one organized profile
Personalized care at every step
Board-Certified Dermatologists at your fingertips to assist you through your skin journey
Chat in real time with an Aesthetician about concerns, skin issues or advice
KICK-OFF CALL WITH CLIENT
How to meet K’ept Health’s business goals
I first scheduled a kick-off call with the client to better understand K’ept Health’s business goals and project goals for this collaboration. During the kick-off call, Sheena, K’ept Health’s CEO, shared that “K’ept Health allows women to have better access to dermatology and receive the care that they need. K’ept Health is meant to remove any overwhelming experience and make skincare accessible to their needs -- it is meant to be clean, simple, and sophisticated.”
The client continued to share the three main goals for this project:
To complete all unfinished screens, based on existing revised mockups
Define an intuitive user flow
Have a prototype that can be used for investor and partner meetings (very important); and developers
In order to solve the problem at hand and meet the client’s goals, it was crucial for me to first understand what type of user I was designing for. My objective in defining K’ept Health’s persona(s) was to understand users’ pain points and their goals towards managing their skin health.
PERSONAS
The client shared that K’ept Health is women focused, with users ranging between the ages of 28-45 years old. Whether it’s stay-at-home moms or entrepreneurs, users tend to live busy lifestyles with a health and wellness consciousness.
Based on this information, I created two provisional personas to better understand K’ept Health’s users, and in turn make the best design decisions that meet the client’s goals.
Here we have Victoria, a working professional who wants to learn more about her skin health as she approaches her 30’s. She feels overwhelmed when trying to self-educate on skincare products but is eager to find a simple skincare routine for her busy lifestyle.
Candice is a new mother who is experiencing changes in her skin postpartum. Candice lives a healthy lifestyle but is seeking specialized care for her skin condition, as she wants to track her skin progress. Candice doesn’t have time to research products on her own and is looking for guidance on how to care for her changing skin.
COMPETITIVE ANALYSIS
Scoping out the competition
Before making any design decisions, I first decided to dive deeper into researching competitors and their user flow. The client identified 3 main competitors to K’ept Health, which included:
Maven - a women’s telemedicine app that provides 24/7 care through virtual appointments with specialized practitioners. As a leading competitor, Maven’s UI has become a fundamental starting point for K’ept Health’s design inspiration. The client noted that Maven’s clean and simple design with the use of primary colors and color accents are specific design elements that she’d like to apply towards K’ept Health.
Curology - a dermatology provider that creates customized skincare products based on a user’s skin profile, skin type, and medical history. When analyzing their user flow, I immediately took note of how straightforward yet welcoming their onboarding process was for new users.
HelloAva - a skincare provider that tests specific skincare products/ingredients to create personalized recommendations to users based on their skin health and needs. HelloAva takes a more caring approach to their design through fun accent colors and informative text with their product.
After synthesizing my competitive research, I identified five valuable findings:
Imagery on the landing page creates a relatable experience for users
The contrast on the call-to-action buttons are clear, intuitive, and inviting
The use of negative space creates a clean and simple aesthetic while implementing pops of color adds an element of excitement
Having clear steps with a visible progress bar for onboarding new users ensures a direct and intuitive flow
Using inclusive language communicates a brand’s personality and mission
One important finding that distinguished K’ept Health from its competitors is that they lacked representation and specialized treatment for different skin tones. This fundamental insight will become the leading factor in my design decisions/recommendations for K’ept Health to not only stand out from its competitors, but to also stay true to K’ept Health’s mission and brand attributes.
With these findings, I had a better understanding on how to better improve K’ept Health’s design, while following style guidelines/preferences from the client.
WIREFRAMES
Circling back to the client’s goal to “Complete all unfinished screens, based on existing revised mockups”, it was essential to not only review K’ept Health’s wireframes, but to also analyze the revised high fidelity mockups and how i’d be applying this style to the unfinished screens. By doing this, I was able to get a better understanding of the visual hierarchy, context, and flow for each section.
EXISTING REVISED MOCKUPS
When meeting with the client to review these existing screens, the client shared a few guidelines to follow in completing the remaining unfinished wireframes. These guidelines included:
Maintaining a simple and sophisticated design
Implementing a black, grey, and white color scheme with potential color blocks/accents
Following the brand style guide for colors, fonts, and UI elements
Before making any design recommendations or new refinements, the client and I agreed that once all of the screens were complete, we would regroup to discuss potential areas of improvement.
VISUAL DESIGN
Brand Style Guide
HIGH FIDELITY DESIGNS - VERSION 1
After getting a better understanding of K’ept Health’s brand style guide and project guidelines for the high fidelity mockups, I was able to apply this knowledge towards completing the remaining unfinished screens. I met with the client to present these designs, get feedback, and open up a discussion on any areas she felt needed changes.
Knowing that K’ept Health’s competitors lacked representation and specialized treatment for different skin tones, I looked for ways to communicate this distinguishing factor into K’ept Health’s high fidelity screens.
My first observation on the high fidelity mockups was that the different features and resources in the app were getting lost/overlooked, due to the lack of color. As a designer, I wanted to translate K’ept Health’s brand personality while staying true to the client’s vision for a simple design.
I noticed many inconsistencies throughout the existing design with the headers, alignment, and buttons.
Furthermore, I also felt that the primary use of grey didn’t accurately symbolize K’ept Health’s mission. Tracing back to my initial kick-off meeting with my collaborators, I reflected back on a statement from the client that shared, “K’ept Health strives towards moving away from that ‘sterile’ feeling of telemedicine” (Sheena, CEO).
In synthesizing these insights, I drew back to K’ept Health’s brand style guide to not only understand the design decisions that were previously made, but to also explore ways that I could visually translate K’ept Health’s mission. My goals towards improving K’ept Health’s design were to create a more inviting experience and to ensure a consistent and clear user flow.
When meeting with the client to review the completed screens, I presented these findings and proposed exploring potential iterations, before diving into prototyping.
As UX Designer, I saw this as an opportunity to refine K’ept Health’s design and collaborate with the client to design the best user experience for users and investors.
Though adamant at first, the client was open to the idea of exploring iterations, with the expectation to review multiple design options/screens for our next meeting.
The two main guidelines for this next scope of work were to:
Provide options implementing subtle pops of color, while maintaining white as a primary color
Present screens using white cards and screens without white cards
The client emphasized that she wanted to use minimal color to keep a sophisticated design, and wanted to stray away from any kid-like cartoon style. This included avoiding colored headers, cards, or background colors.
However, she provided color schemes that she wanted to explore for our next iterations:
All white
Black and white
Inverted white and grey
Subtly pops of the secondary colors from the brand style guide (preferably red)
As a result, my fellow UX Designer and I worked closely together to identify critical screens to apply potential iterated designs for the client.
I explored iterating the navigation bar icons, virtual chat bubbles, and cards used throughout these critical screens.
My design partner and I presented these design options to the client and shared our suggestions on which designs we thought were best.
The client selected which iterations she liked, which were the all white with white cards and the implementation of the muted red color.
After having multiple meetings with the client and making slight iterations based on her feedback, we were able to finalize the high fidelity screens and walk through the user flow for each section.
I collaborated with my partner to ensure an intuitive flow in preparation for prototyping, which consisted of adding screens, combining screens where fitting, and removing screens that were unnecessary and/or confusing.
PROTOTYPING & USABILITY TESTING
Validating the designs
Once I gained a better sense of the user flow and got approval from the client, I began prototyping. Circling back to the client’s goal, “ To have a prototype that can be used for investor and partner meetings, and developers”, I defined an intuitive flow and designed an interactive prototype. My fellow UX Designer and I worked together in assigning certain animations to specific actions throughout the app to establish consistency and familiarity to the user. We linked screens that were part of different flows to one another, to create one cohesive clickable prototype.
After presenting the prototype to the client, my design partner and I insisted on conducting usability tests to better improve K’ept Health’s design.
We gathered 5 different participants between the ages of 28-45, who were female, tech savvy, and familiar with dermatology. All participants were of different ethnicities (asian, black, white, etc.) and gave us valuable feedback regarding usability issues and visual design areas of improvement. We synthesized our findings into a Usability Test Report to determine which issues were the most critical for our iterations.
USABILITY TESTING FEEDBACK & INSIGHTS
A common issue amongst participants was the fact that users did not know how to submit information on the Account Sign Up page.
To resolve this issue, we removed irrelevant information to make the entire Sign Up screen fit without scrolling.
In addition to this, users pointed out that there is no indication of when there are new notifications, as well as not knowing how to take selfies during the skin analysis process.
As a result, we added a red number indication that displays new notifications and added a camera button to provide clarity in taking selfies during the skin analysis process.
As far as feedback on the UI, a majority of participants mentioned that they wish there was more color used in the design.
“It was refreshing seeing the subtle pops of red, but I wish it was used more” (Grace).
Lastly, a few participants noted that they preferred center aligned headers, as that is what they are used to with most iOs mobile apps.
After reviewing the findings from our usability test report, we made iterations and design improvements to solve these issues. We compiled these potential iterations into an artboard to present to the client.
FINAL ITERATIONS
Originals vs. Revised
Though the client was pleased with our first prototype, we wanted to present how these usability test findings could collectively be applied to K’ept Health’s design. As our project collaboration reached an end, we handed off these potential iterated designs to the client, giving her the option to decide which design direction K’ept Health would take.
I synthesized these findings into a new prototype to showcase how these iterations would be applied to K’ept Health.
CONCLUSION + NEXT STEPS
Here are some of my reflections and potential next steps.
Conducting usability tests provided valuable feedback in understanding users’ expectations and motivation. Tracing back to the client’s initial statement, “K’ept Health allows women to have better access to dermatology and receive the care that they need. It is meant to be clean, simple, and sophisticated”, my design successfully communicated just that. Participants not only liked how simple and straightforward the app was, but also felt seen/heard through K’ept Health’s inclusivity and representation. Through these testing sessions, I learned that users enjoy color and consistency, especially in an environment where users may feel uncertainty and/or stressed.
The accessibility and immediacy provided in the app made users feel cared for and attended to. Participants appreciated the detail included in the questionnaire, and felt that their diagnosis and treatment plans were handled with professional care. Overall, users expressed that they would use K’ept Health in the future and enjoyed the ability to not only track their skin, but to also learn more about their skin health and needs. K’ept Health provided an accessible approach towards skin care and created a positive, memorable experience for users.
Immersing myself into design thinking, I challenged myself to brainstorm potential next steps towards improving K’ept Health’s design. Reflecting back on my competitive research, personas, and usability findings, I would focus on making the dermatology visit experience more friendly and fun for the user. Considering that medical experiences are often sterile and not very welcoming, I would want to transform this environment by adding design elements that create an inviting and approachable experience. Adding more imagery, color, or a helpful guide feature could help establish a warm and friendly environment. I would also take it a step further and implement a video chat option during dermatology/aesthetician visits to provide a personal care to the user’s experience.
From an investors standpoint, I would also implement a way to seamlessly buy specific products that are recommended by aestheticians or dermatologists. This could mean potentially partnering with different skin/beauty e-commerce sites, such as Sephora or CVS. Overall, I would explore ways to embody a more inviting experience while creating a return on profit through brand partnerships.