Timeline
April 7th 2021 - April 14th 2021 (1 week)
Google Ventures Design Sprint
My Role
UX Researcher / UX Designer / Visual Designer
Solo student project for Springboard UI/UX Bootcamp
Guided by mentor Earl Friedberg
PROBLEM
How to help people find great photo locations easily, quickly and effectively
Here at GramCity, we want to explore how and where our users can find great photo-ops near them. While some users prefer taking photos of tourist attractions, others may prefer photos of great architecture or visually stimulating pieces of art. Our goal is to design a feature to help our users find awesome places to take photos, wherever they are!
THE SOLUTION
A feature where users can find a location they like in a few simple clicks and either save it for later or get directions to it now
DAY 1 - SYNTHESIZE USER FEEDBACK & USER MAP
Finding beautiful photo locations is difficult, stressful and time consuming!
We asked our users how they are currently finding great new places to take a photo. Some common themes emerged from this feedback:
Visually stimulating locations are important to our users - bold colors, interesting compositions, beautiful murals, etc.
Lesser known places entice many of our users - it’s exciting to find a “hidden gem”
Touristy places attract the attention of many of our users - they don’t want to miss out on what the city is known for
Close proximity was an important factor for many of our users - they don’t want to take too much time away from enjoying their trip just to get a photo
Farther locations were worth getting to, according to many of our users - they are willing to travel the distance for that “perfect” photo
Planning their day around different photo locations was a common theme among users
So now we know what they are looking for, but what is getting in the way? Luckily, they also revealed their biggest “pain points” that prevented them from getting that “Insta-worthy” perfect shot:
Researching locations is time consuming and takes away from enjoying the travel experience
FOMO (Fear of Missing Out) on good photo ops that were actually near them
Wasting time going to locations that they thought would be great, only to be let down when they got there
Lesser known places are hard to find information about and trying to find the address or details on the location is very time consuming
The perfect photo composition for a particular location is difficult to find since there are so many people taking photos of the same place - and most are just “average”
Combining all of this valuable information provided by our users with our insights based off of the feedback we received allowed us to define WHO we are solving this problem for.
Personas
This allowed us to decide on one central goal:
How might we help our users find great photo locations easily, quickly and effectively?
User Map
After quickly sketching a few potential user maps to illustrate the steps our user would take to achieve this goal, I decided on the best end-to-end experience our user could have to find their perfect “Instagrammable” location.
A User of GramCity would:
Launch the app to search for a new location
Select / search for a city or select the feature “Use My Location” to show options close to where they are now
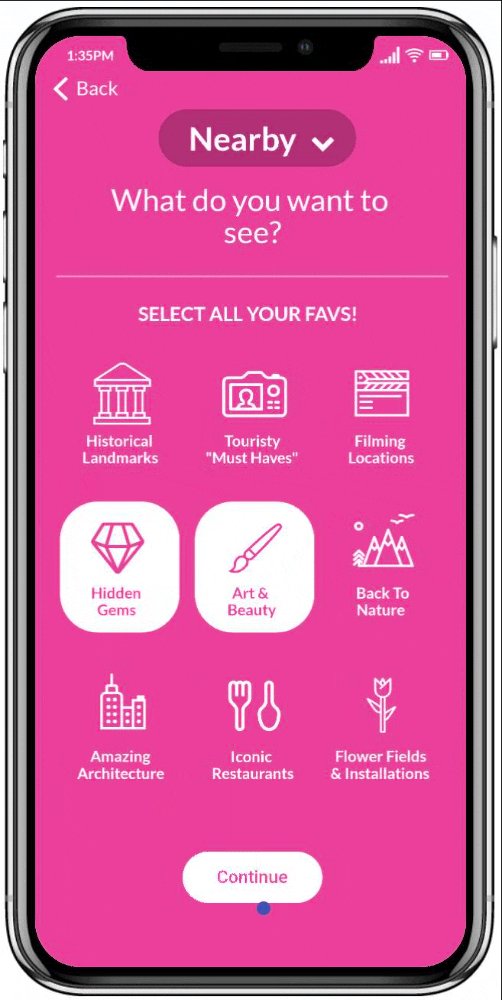
Select the “type” of location from a list of categories (Ex: Hidden Gems, Art & Beauty, Touristy Locations, Historic Locations, Filming Locations, etc.
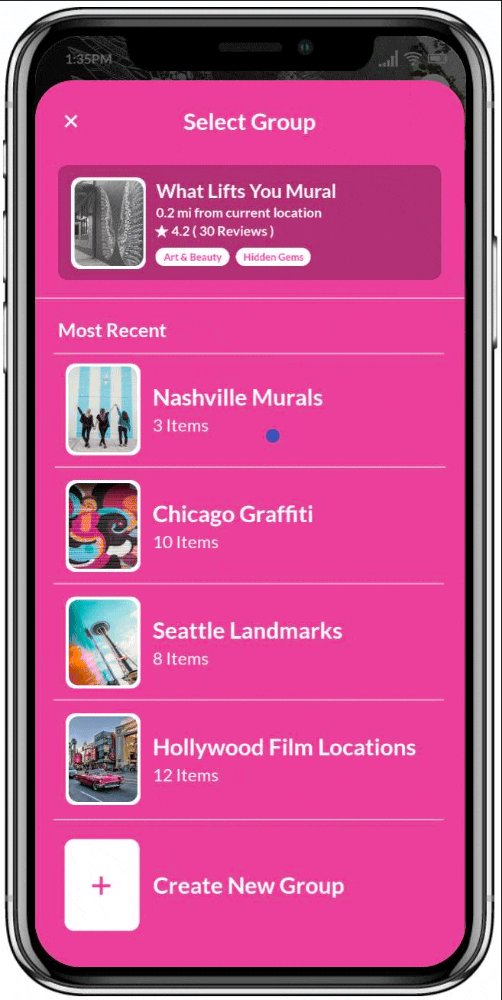
Get a list of results matching all selections
The user could filter results by rating or proximity
Upon finding one that interests them, the user can either get directions to the location, or save it for later
I also sketched out a user map for how a user could add a new location and rate a location, but for the purposes of this design sprint, I decided to tackle the first map, which is essentially the heart of this new feature — discovery, details and directions!
DAY 2 - SKETCHING
Lightning Demos
After deciding on my user map, it was time to get inspired! I thought about other successful apps that I know of that have similar features / layouts to what I want for this new feature of GramCity. I narrowed it down to three apps that I thought I could get the most inspiration from:
Airbnb (Discover Experiences)
TripAdvisor
Hopper
AirBnB
The map feature on Airbnb inspired me. Locations on a map like this and the “search the area,” function would be very beneficial for GramCity.
TripAdvisor
TripAdvisor’s seamless integration with Google Maps caught my attention. It’s less steps for the user to take to get to where they want to go.
Hopper
Hopper’s “sort by” feature would allow our users to decide on a location based on previous experiences of other users as well as how close the location is.
The lightning demo method really helped me find features that I thought would benefit this new feature. Now that I had a few more great ideas to add to my design, it was time to put the pencil to the paper and see these ideas in action!
The Crazy 8’s
Once I had all my inspirations down and narrowed down on the flow I wanted to design for, I spent 8 minutes hashing out 8 different variations/ideas for the location screen, after which I was able to decide which ones stuck out the most.
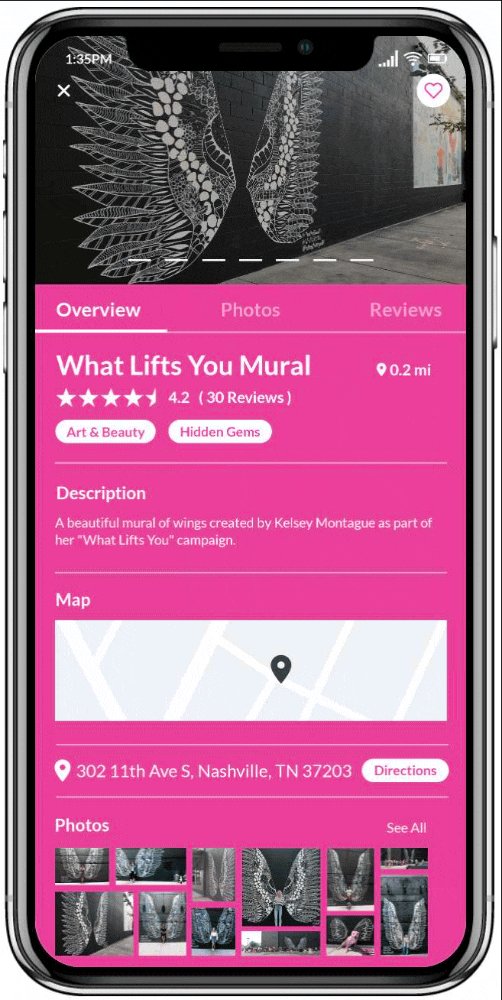
I decided that the location screen was the most critical screen for this exercise because it will tell our users everything they need to know to make a decision on if they want to visit this place or not.
It needs to portray so much information, but in an easy to scroll through / efficient way. This screen will be the deciding factor for many users, and if the design and visual hierarchy isn’t up to par, it could influence their decision. No pressure!
Solution Sketch
Once I looked through my Crazy 8 sketches, I noticed there was one that stood out to me. I felt that it laid out the information in a clean, appealing way with proper visual hierarchy.
I began by sketching the location screen (in a bit more detail) and then adding a sketch for the screen before the location screen and one for after the location screen. I then added how our users would interact with the interface to show how the screens would work in real life.
DAY 3 - CREATE A STORYBOARD
Storyboard
Using my Solution Sketch, User Map and Lightning Demos, I worked backwards first - sketching all the screens that came before the results page. I made sure to illustrate where the user would click to navigate through the flow. I added notations to make sure the UI elements were clear and easy to understand.
In my Solution Sketch, I only sketched one of two possible screens that could come after the location page, so I sketched the other possible screen, as well. After a few tweaks and a bit of cutting and pasting, I was happy with my completed storyboard. As much as I personally love my doodles, I knew it was time to take these designs to Marvel.
DAY 4 - BUILD A PROTOTYPE
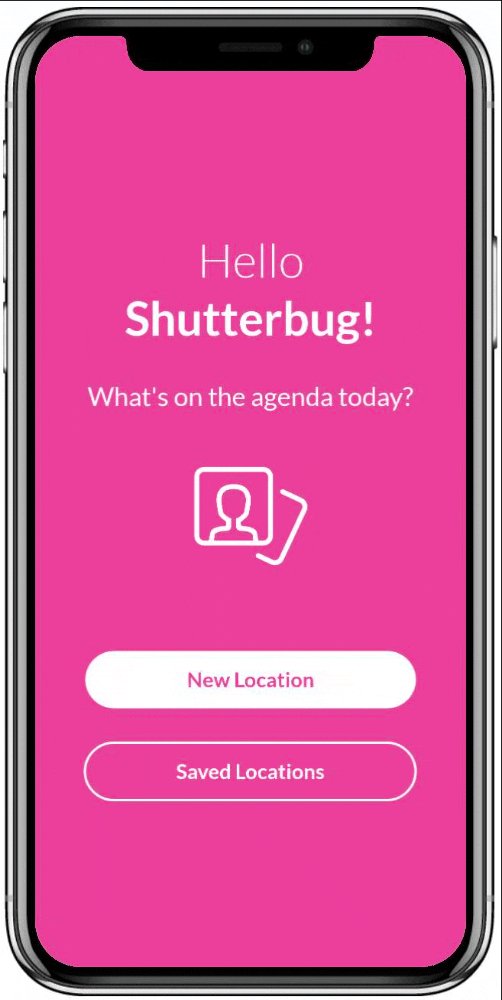
Well I don’t mean to toot my own horn, but my designs are lookin’ good! It does need a touch of color though, don’t you think?
Style Guide
Why pink? So glad you asked!
According to color psychology, bright pink is associated with feelings of joyfulness, creativity, vibrancy, euphoria and confidence.
Ahhh so much better! Now it looks like a real app!
While designing this prototype, I tried to keep in mind that our users want a quick and efficient way to find “Instagrammable” locations.
The navigation is very clean, simple and intuitive. I based many of my design decisions on the features that work so well in the lightning demo apps, but added my own spin on them. Don’t fix a good thing if it ain’t broken and all that...
I figured that many of the users that would use this product probably use Tripadvisor and Airbnb often, so it will be an easy transition! Why make people work those brain cells if they don’t have to, right?
My goal for this prototype is to see if users can actually find a location they like in a few simple clicks and either save it for later or try to get directions to it now. Seems simple enough, right?
Let’s find out!
DAY 5 - VALIDATE YOUR DESIGNS
I recruited 5 selfie-loving Instagram and photo enthusiasts to test out my design. When I say enthusiasts, I mean people who really know their best angles and are always camera ready! They were all aged between their 20’s and mid-30’s.
How did I find these shutterbugs? The internet - specifically LinkedIn, and I happened to know a few people personally that would go crazy over an app like this.
Each of my participants had 15 minutes to navigate through the prototype and tell me all their thoughts about it.
Their goal was to either get directions to a location they found on the app or save it for later.
There were only a few points of confusion:
Two of my participants were wondering what kind of filters you could access on the results page
Three of my participants were confused by the “Nearby” drop down button
Two of my participant suggested giving the option of apple maps OR google maps to give directions
Other than that, it was smooth sailing! I’m happy to report that all 5 of my participants navigated through the app quickly and with ease - and accomplished all of their tasks successfully!
I received a few “Wow, this is so cute!”s, and one “OMG are you really going to make this? Please say yes!” And she wasn’t the only one with that sentiment - every single one of them said that they would use this non-stop if it was a real thing! Score!
I even had a few participants mention that they loved that there was a “Use My Location” feature, because they like to do a lot of local exploring in their home cities. They have tried to use Tripadvisor, but that is fully geared for travellers and touristy locations only, while this is for planning your travel photos AND exploring photo-ops you didn’t even know existed in your city.
FINAL SCREENS
The Finish Line
Feel free to check out my full prototype on Marvel!
Or see it in action right here:
CONCLUSION + LESSONS LEARNED
Reflections & Lessons Learned
This was my first time using the “Sprint” method of design, and I have to say, I love it! It really forces you to focus on the important stuff and forget about all the nonessentials. I may or may not have a tendency to try to perfect everything and overthink my decisions, but this method broke me out of that and allowed the raw inspiration to take the wheel! I learned so much from this experience that I will take with me through my future design endeavors, with the most important points being:
Stop overthinking - Sometimes, when you just let your instinct take the wheel and stop thinking so darn much, you can come up with some pretty great stuff.
Progress is better than perfection - If I had all the time in the world (or at least more than a week) I would have come up with so many different additions to the design - and then test them and then iterate them - and then test them again and then iterate on them again - well, you get the point. What I’m trying to say is, even though I didn’t get to “perfect” this design, I’m really happy with the progress I made in the short amount of time I had!
The users make the rules - What really allowed my creative juices to flow, was all the delicious feedback I received from the users. I mean, it’s in the name...User Experience. You have to establish who your user is so you know how to design. And throughout you must take them into account. If you're not designing for them how are you going to improve the experience and ultimately fulfill the business’ needs?
Thank you for taking the time to read my case study! I hope you enjoyed reading this as much as I enjoyed designing it!